Viewing
Browser compatibility, browsing and navigating simulations and designs on FetchCFD in 3D, augmented reality and virtual reality.
Keywords in this Section
Default Viewer
All types of files (CFD, FEA, simulation files, CAD, 3D models, codes, ZIP files, etc.) and images (JPG, PNG, TIFF, GIF, etc.) can be hosted and managed on FetchCFD.

3D Viewer
FetchCFD can also display simulations and CAD models in 3D on web.
Following are the list of 3D Viewers currently available on FetchCFD:
- OBJ Viewer, for displaying .obj files in 3D (like https://fetchcfd.com/threeDView/329)
- X3D Viewer, for displaying Extensible 3D (.x3d) files in 3D (e.g. https://fetchcfd.com/threeDViewX3D/258)
- Gltf/Glb Viewer for GL Transmission (.gltf, .glb) files in 3D (see example https://fetchcfd.com/threeDViewGltf/173)
- STL Viewer for Stereolithography (.stl) files in 3D (like https://fetchcfd.com/threeDViewStl/609)
Note: More 3D Viewers are coming soon.
Performance
Theoretically speaking, there's no limit to the complexity of 3D projects that can be displayed. However, WebGL is hardware-accelerated, so the FetchCFD viewer's performance will depend greatly on the computer displaying it. The larger the file size, the longer it takes the project to display. This is even more important in case of mobile users.
Compatibility
WebGL
To display content in 3D in real-time we use WebGL, which is a standard in almost all modern browsers. You can check the compatibility of your browser on http://get.webgl.org/ To learn more about WebGL on your machine, refer to http://webglreport.com/.
Mobile
FetchCFD is compatible with the following:
- Samsung Internet
- Google Chrome
- iOS 8+
- Android 4.0
- Firefox beta
Desktop
- Google Chrome
- Microsoft Edge
- Opera
- Safari
- Mozilla Firefox
You need to manually enable Safari in 7.1.3 [OS X 10.9] and earlier versions.
Head over to Safari → Preferences → Advanced and check
Show Develop menu in menu bar. Go to Develop → Enable WebGL
Troubleshooting
In case of any problems, make sure your graphics driver and browser are up-to-date. If that doesn’t work, try one of the browsers listed above. To start troubleshooting refer to this http://get.webgl.org/.
In some cases, your browser may disable WebGL based on your GPU. If you are using a compatible browser, but you see an incompatible warning or the viewer performs very badly, try forcing the browser to use your GPU:
- In Firefox, type about:config into the address bar and enable webgl.force-enabled.
- Chrome
- Go to System Settings ( chrome://settings/ → Advanced → System ) and make sure Use hardware acceleration
when available is enabled.
- Go to chrome://flags/#ignore-gpu-blacklist and enable the Override software rendering list flag.
Navigation and Controls
Controls
- Orbit: Left Mouse Button or 1 finger drag
- Pan: Right Mouse Button or SHIFT + Right Mouse Button or 2-finger drag
- Zoom: Mousewheel or CTRL + Reft Mouse Button or Pinch in/out
Virtual Reality (VR) Viewer
View FetchCFD simulations and 3D models in Virtual Reality.

VR Compatibility
Desktop
With WebVR and VR headset you can view FetchCFD simulations and 3D models (currently only works for .gltf/.glb files) in VR. FetchCFD VR works on a wide range of VR devices.
Works with Firefox, Servo, Chrome Canary, and Supermedium on Windows. On macOS, use Firefox Nightly.
Oculus Rift works with Firefox, Chrome Canary, and Supermedium on Windows. Oculus Go works with Oculus Browser.
Supported by Microsoft Edge on Windows. Firefox and Supermedium are also supported with SteamVR.
Note: Latest version of Firefox is recommended.
Note: The WebVR viewer is incompatible with the Google Chrome WebVR API Emulation 1.1.4 extension - You will need to disable it.
This Chromium technology is still very young, and in experimental phase. You can check status and progress of browser here.
How to View a Project in VR?
1- Download and install a compatible browser.
2- If you're using Chromium, go to chrome://flags and turn on the "Enable WebVR" and "Enable Gamepad Extensions" flags.
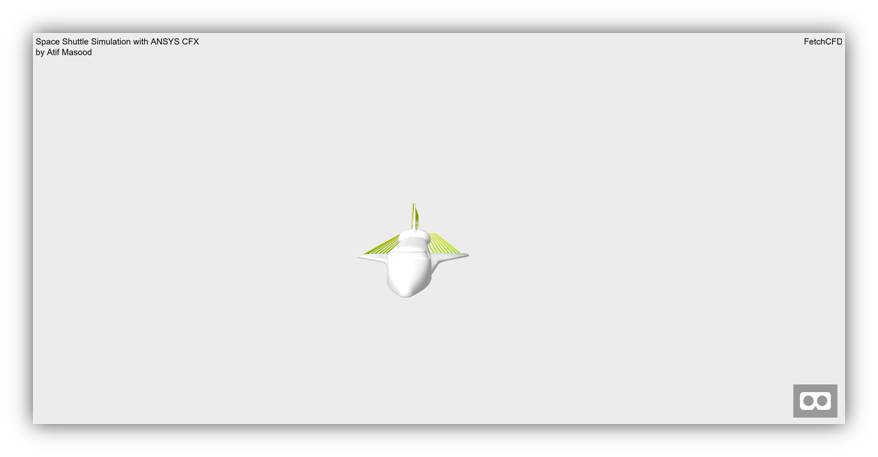
3- Go to the project page you want to view in VR. Click on the "View this project in VR" button/link.

4- Turn on your VR device
HTC Vive: Turn on SteamVR
Oculus Rift: Allow external apps
5- Start VR Mode on FetchCFD VR Viewer page by clicking VR button on the lower right corner.

Mobile
With your smartphone you can view FetchCFD projects (currently only works for .gltf/.glb files) in Virtual Reality using Google Cardboard, or similar.
Works with Oculus Browser and Samsung Internet.
- Google Cardboard and Daydream:
Works best with Chrome on Android devices. May work in other browsers on Android and iOS, but might not be as smooth.
How to View a Project in VR?
Google Cardboard/Samsung Gear VR:
1- Go to the project page and click on the "View this project in VR" button/link.
2- Tap the VR button to open the project in VR mode.

3- Drop your phone in the headset (e.g. Samsung Gear VR, Google Cardboard etc.).
Daydream:
From any project page, click on "View this project in VR" button/link to enter into FetchCFD VR Viewer. Put the phone in your Daydream headset, and it will automatically open the project in VR.
Check out some awesome projects in VR.
Augmented Reality (AR) Viewer
Bring your 3D models and simulations into the physical world with FetchCFD augmented reality experience.

AR Compatibility
Mobile
Use any browser with WebGL and WebRTC (for iOS, iOS 11 is required). It works on all platforms. Android, iOS and windows phone.
How to View a Project in AR?
1- Open the FetchCFD marker image in your desktop browser or use a print out of this marker image.
2- Go to the project page you want to view in AR using your phone browser. Click on the "View this project in AR" button/link to launch FetchCFD AR Viewer.

3- Point your phone camera at the marker image.
Desktop
Use any browser with WebGL and WebRTC like Firefox, Edge (ORTC support), Safari (Version 11 and later) or Google Chrome.
For the most up-to-date information about browser WebRTC support please check this link.
How to View a Project in AR?
1- Open the FetchCFD marker image in your mobile screen or use a print out of this marker image.
2- Open any browser like Firefox, Edge, Safari or Google Chrome
3- Go to the project page you want to view in AR. Click on the "View this project in AR" button/link to launch FetchCFD AR Viewer.
4- Place the target image in front of the computer camera.
Can't find what you are looking for? Send us a message at contact@fetchcfd.com